Normally, we don't augment other peoples post to place on our site, but today there is an interesting posting on how our best intentions can cause our websites to suffer.
hidden links I think this posting could be applied to any form of artistic or business and marketing plan. We'd like to see what our audience thinks of this article posted on lifehack.org . I hope you leave feedback on what thoughts you may have. A link to the source site will be placed at the bottom of the posting
....
Now for the featured post written by
Paul Sloane

Leaders have more power than they realize. They can patiently create a climate of creativity or they can crush it in a series of subtle comments and gestures. Their actions send powerful signals. Their responses to suggestions and ideas are deciphered by staff as encouragement or rejection.
If you want to crush creativity in your organization and eliminate all the unnecessary bother of innovation then here are ten steps that are guaranteed to succeed.
1. Criticize
When you hear a new idea criticize it.
Show how smart you are by pointing out some of the weaknesses and flaws which will hold it back. The more experienced you are, the easier it is to find fault with other people’s ideas. Decca Records turned down the Beatles, IBM rejected the photocopying idea which launched Xerox, DEC turned down the spreadsheet and various major publishers turned down the first Harry Potter novel. The same thing is happening in most organizations today. New ideas tend to be partly-formed so it is easy to reject them as ‘bad’. They diverge from the narrow focus that we have for the business so we discard them. Furthermore, every time somebody comes to you with an idea which you criticize, it discourages the person from wasting your time with more suggestions. It sends a message that new ideas are not welcome and that anyone who volunteers them is risking criticism or ridicule. This is a sure fire way to crush the creative spirit in your staff.
2. Ban brainstorms
Treat brainstorming as old-fashioned and passé. All that brainstorms do is throw up lots of new ideas that then have to be rejected.
If your organization is not holding frequent brainstorm sessions to find creative solutions then you are not wasting time on new ideas. Instead you are sending a message to staff that their input is not required. If people insist on brainstorm meetings then make them long, rambling and unfocused with lots of criticism of radical ideas.
3. Hoard problems
The CEO and senior team should shoulder the responsibility for solving all the company’s major problems.
Strategic issues are too complicated and high-level for the ordinary staff. After all, if people at the grass-roots knew the strategic challenges the organization faces then they would feel insecure and threatened. Don’t involve staff in serious issues, don’t tell them the big picture and above all don’t challenge them to come up with solutions.
4. Focus on efficiency not innovation
Focus solely on making the current business model work better. If we concentrate on making the current system work better then we will not waste time on looking for different systems.
The current business model is the one that you helped develop and it is obviously the best one for the business. After all, if the makers of horse drawn carriages had improved quality they could have stopped automobiles taking their markets. The same principle applied with makers of slide rules, LP records, typewriters and gas lights.
5. Overwork
Establish a culture of long hours and hard work.
Encourage the belief that hard work alone will solve the problem. We do not need to find a different way of solving a problem – rather we must just work harder at the old way of doing things. Make sure that the working day has no time for learning, fun, lateral thinking, wild ideas or testing of new initiatives.
6. Adhere to the plan
Plan in great detail and then do not deviate from the plan regardless of circumstances. ‘We cannot try that idea because it is not in the plan and we have no budget for it.’
Keep to the vision that was in the plan and ignore fads like market changes and customer fashions – they will pass.
7. Punish mistakes
If someone tries an entrepreneurial idea that fails then blame and retribution must follow.
Reward success and punish failure. That way we will reinforce the existing way of doing things and discourage dangerous experiments.
8. Don’t look outside
We understand our business better than outsiders. After all we have been working in it for years. Other industries are fundamentally different and just because something works there does not mean it will work here. Consultants are generally over-priced and tell you things you could have figured out anyway.
We need to find the solutions inside the business by working harder.
9. Promote people like you from within
Promoting from within is a good sign. It helps retain people and they can see a reward for loyalty and hard work. It means we don’t get polluted with heretical ideas from outside.
Also if the CEO promotes people like him then he can achieve consistency and succession. It is best to find managers who agree with the CEO and praise him for his acumen and foresight.
10. Don’t waste money on training
Talent cannot be taught. It is it a rare thing possessed by a handful of gifted individuals. So why waste money trying to turn ducks into swans?
Hire our kind of people and let them learn our system. Work them hard, keep them focused on our business model and do not allow them to fool around with crazy experiments. Workshops, budgets and time allocated to creativity and innovation are all wasteful extravagances. We know what we need to succeed so let’s just get on with it.
Ten Great Ways to Crush Creativity

 Here are some factors that are often overlooked but are by no means unimportant and should be taken very seriously.
Here are some factors that are often overlooked but are by no means unimportant and should be taken very seriously.



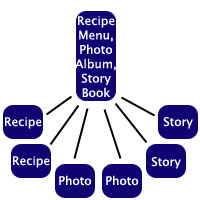
 This system combines the second and third tiers, with a link to each category on the main page, and multiple items (e.g. stories) on one page. This is perfect for if you have lots of categories, but with not much content in each category. If I tried to set Pegaweb up like this, every tutorial would be on a single "Tutorial Page". It would be about 800k, and about ten miles high. :)
Top-Heavy System:
This system combines the second and third tiers, with a link to each category on the main page, and multiple items (e.g. stories) on one page. This is perfect for if you have lots of categories, but with not much content in each category. If I tried to set Pegaweb up like this, every tutorial would be on a single "Tutorial Page". It would be about 800k, and about ten miles high. :)
Top-Heavy System:
 As long as this doesn't create mass clutter on your main page, this option has all the advantages of two and three tier systems.
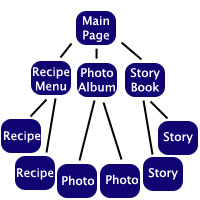
The links to each item are on the main page, but are organised into tiers on that page. There will be a fair few links on the main page, but the organisation of the site will be very easy to understand.
This is the system I intend to use when I redesign this site. On the main page, there will be tiers, with links to each individual tutorial, article or resource etc. If you look back up the page, you'll find that this system is very similar to the two-tier system - in effect, it IS a two-tier system.
The moral of the story is - design your websites to be two-tiered. Choose the bottom-heavy or top-heavy systems as necessary. Unless your site is gigantic, it's possible to keep your site two-tiered, especially by using the bottom-heavy system and creating/removing categories, to balance the clutter between your main page and the rest of the site.
This is a reposting of a 2006 article by
As long as this doesn't create mass clutter on your main page, this option has all the advantages of two and three tier systems.
The links to each item are on the main page, but are organised into tiers on that page. There will be a fair few links on the main page, but the organisation of the site will be very easy to understand.
This is the system I intend to use when I redesign this site. On the main page, there will be tiers, with links to each individual tutorial, article or resource etc. If you look back up the page, you'll find that this system is very similar to the two-tier system - in effect, it IS a two-tier system.
The moral of the story is - design your websites to be two-tiered. Choose the bottom-heavy or top-heavy systems as necessary. Unless your site is gigantic, it's possible to keep your site two-tiered, especially by using the bottom-heavy system and creating/removing categories, to balance the clutter between your main page and the rest of the site.
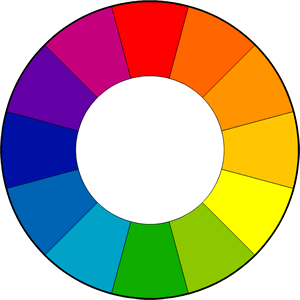
This is a reposting of a 2006 article by  Every single color that you can think of can be used on the internet these days, which means that picking the right colors can be a mammoth task. Here is a swift summary of how some colors can provoke certain reactions.
Green is linked with nature, peace and jealousy. It is also a truly relaxing color and is perfect to use for a relaxing effect. The color white stirs up feelings of purity, simplicity, emptiness and innocence. If used as the main color of a site, it creates a clean and simple feel.
Blue is most commonly associated with business sites as it's a strong color that's associated with confidence, coldness, depression, water and peace. The color blue is linked with confidence, loyalty and coolness. It's the best-known color in the world and it's used by many companies to create a feeling of strength & confidence( plus, blue and orange seem to be the Naperville and Chicago favored colors).
Black is linked to feelings of mystery and refinement. For more detail go to: www.instant-video-streamer.com. An extremely popular color in design and photo web sites, it can be used effectively to contrast and liven up other colors. Green is linked to organic, nature and relaxation. The paler end of the green spectrum can be used to give a site a relaxed feel.
Grey can be associated with respect, humility, decay and boredom. It's used a lot to form shiny gradients in website design to give a professional, ordinary feel to a site. Orange is strongly associated with spirituality and healing. It's the color that symbolizes Buddhism and it has a calming energy about it. It's a bold color that is not as lively as yellow but not as deep as red.
Darker shades of purple can be very deep and luscious. It is linked to royalty, spirituality, arrogance and luxury. Lighter shades can represent romance and delicacy. It's a color that's not really used much on sites. Full of energy, vibrancy and stimulation, orange is a fantastic color to use in designing web-sites. It is used to bring youthfulness to a design.
Color's role is not just to make a website look good; it can encourage feelings & emotions from the audience. In the Chicago and Naperville areas, this can be especially important because of how emotionally driven local customers can be. Choosing colors that annoy the end user can have damaging effects on your website, while cleverly selecting can mean that the website meets user expectation.
Every single color that you can think of can be used on the internet these days, which means that picking the right colors can be a mammoth task. Here is a swift summary of how some colors can provoke certain reactions.
Green is linked with nature, peace and jealousy. It is also a truly relaxing color and is perfect to use for a relaxing effect. The color white stirs up feelings of purity, simplicity, emptiness and innocence. If used as the main color of a site, it creates a clean and simple feel.
Blue is most commonly associated with business sites as it's a strong color that's associated with confidence, coldness, depression, water and peace. The color blue is linked with confidence, loyalty and coolness. It's the best-known color in the world and it's used by many companies to create a feeling of strength & confidence( plus, blue and orange seem to be the Naperville and Chicago favored colors).
Black is linked to feelings of mystery and refinement. For more detail go to: www.instant-video-streamer.com. An extremely popular color in design and photo web sites, it can be used effectively to contrast and liven up other colors. Green is linked to organic, nature and relaxation. The paler end of the green spectrum can be used to give a site a relaxed feel.
Grey can be associated with respect, humility, decay and boredom. It's used a lot to form shiny gradients in website design to give a professional, ordinary feel to a site. Orange is strongly associated with spirituality and healing. It's the color that symbolizes Buddhism and it has a calming energy about it. It's a bold color that is not as lively as yellow but not as deep as red.
Darker shades of purple can be very deep and luscious. It is linked to royalty, spirituality, arrogance and luxury. Lighter shades can represent romance and delicacy. It's a color that's not really used much on sites. Full of energy, vibrancy and stimulation, orange is a fantastic color to use in designing web-sites. It is used to bring youthfulness to a design.
Color's role is not just to make a website look good; it can encourage feelings & emotions from the audience. In the Chicago and Naperville areas, this can be especially important because of how emotionally driven local customers can be. Choosing colors that annoy the end user can have damaging effects on your website, while cleverly selecting can mean that the website meets user expectation.
 Leaders have more power than they realize. They can patiently create a climate of creativity or they can crush it in a series of subtle comments and gestures. Their actions send powerful signals. Their responses to suggestions and ideas are deciphered by staff as encouragement or rejection. If you want to crush creativity in your organization and eliminate all the unnecessary bother of innovation then here are ten steps that are guaranteed to succeed.
Leaders have more power than they realize. They can patiently create a climate of creativity or they can crush it in a series of subtle comments and gestures. Their actions send powerful signals. Their responses to suggestions and ideas are deciphered by staff as encouragement or rejection. If you want to crush creativity in your organization and eliminate all the unnecessary bother of innovation then here are ten steps that are guaranteed to succeed.